FIGMA FOR EDUCATIONFree best-in-class tools for the classroom
Figma and FigJam are design and collaboration software used by professional designers, engineers, and makers of all kinds. Use them to ideate, create, and share work—all free, as a student or teacher.

Tools for the classroom

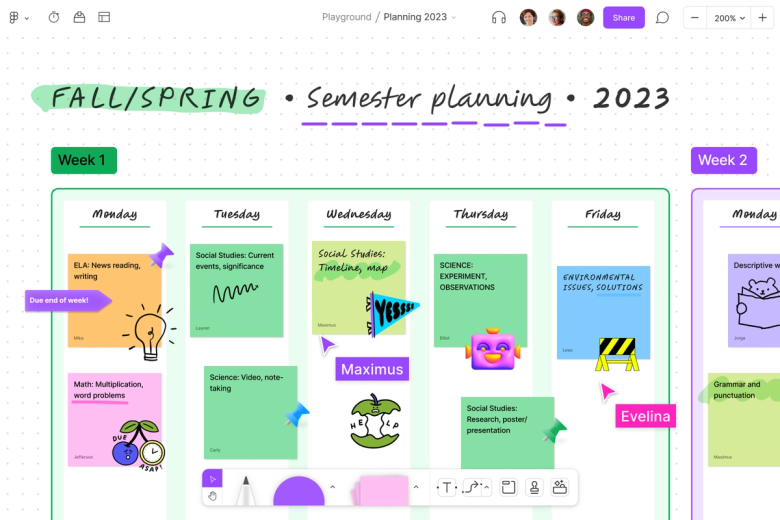
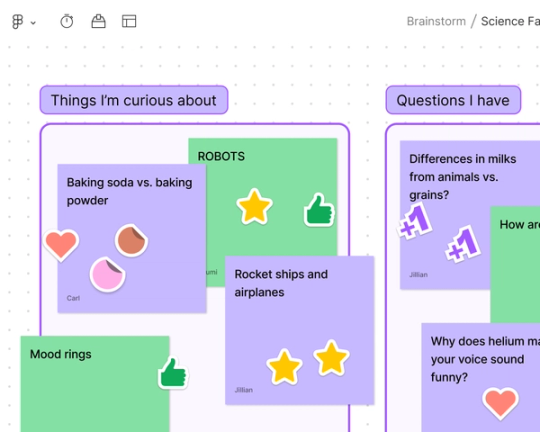
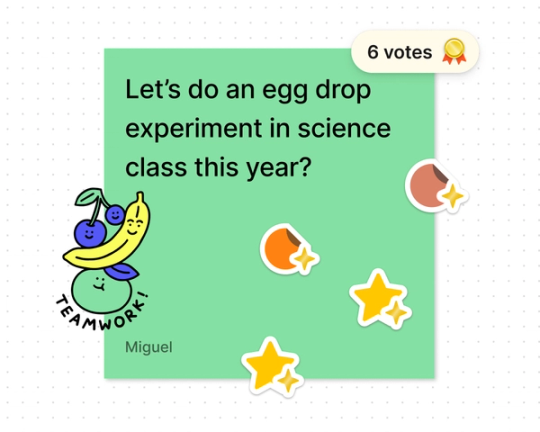
Explore ideas together with FigJam
FigJam is an online whiteboard where possibilities turn into plans. Teachers can facilitate collaborative group learning while encouraging active participation from students. It’s best suited for classroom discussions, brainstorms, and group work.

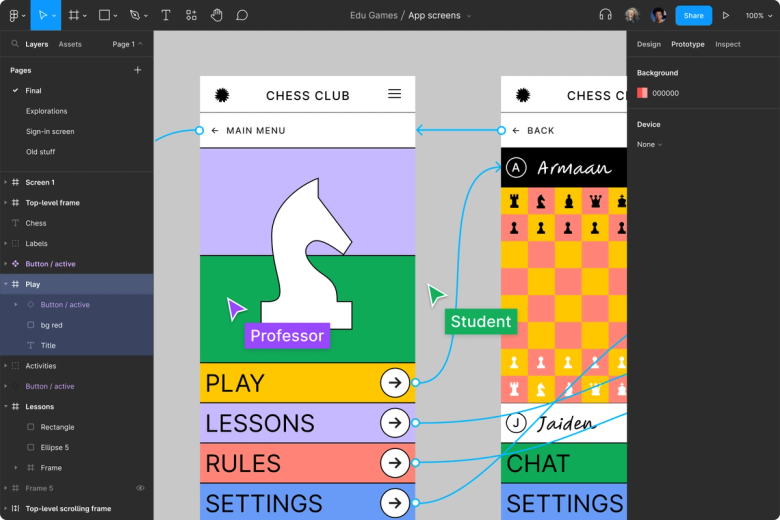
Bring ideas to life with Figma
Figma is a multiplayer, intuitive design tool used by professionals. Create graphics, presentations, prototypes, and more—all with real-time collaboration and feedback. Figma and FigJam live side by side so that students can turn their ideas into reality, faster.
Go from design to code with Dev Mode
Dev Mode is a workspace in Figma to bring designs to production, faster. Students can inspect designs and get the details needed to build them. Dev Mode is great for learning how design concepts map to code concepts.
Bring learning to life
Use industry-leading design tools to create a collaborative environment that helps students of all ages thrive in the classroom.

K-12 educators
Get students excited about learning by empowering them to imagine and design together—all in a fun, interactive space.
Learn more

Higher education faculty
Facilitate engaging group activities with flexible, easy-to-learn tools that will prepare students to thrive in the technology and design industry.
Learn more

Students
Collaborate in real time with classmates and learn valuable design skills with a tool you’ll actually use in a professional setting.
Learn more
New-school features for every grade level

Level up lessons
Brainstorm group ideas with your class using sticky notes, stamps, images, videos, and more.

Share with the class
Encourage a new way for students to collaborate in real time with audio chat, cursor chat, voting, and comments.

Make it real
Mock up website assets, build interactive prototypes to present ideas, and curate a portfolio of work.

Learn from the pros
Learn from other designers and download readymade templates, widgets, and more —all from Figma's Community.

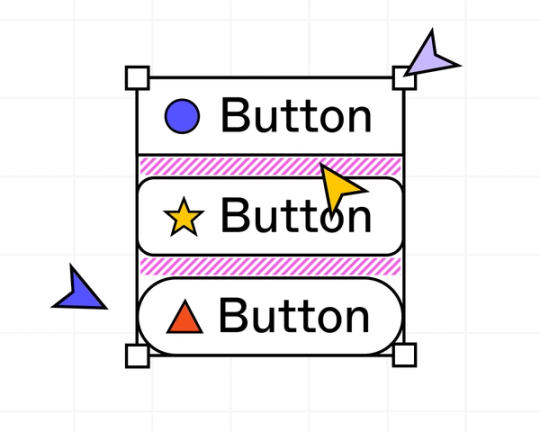
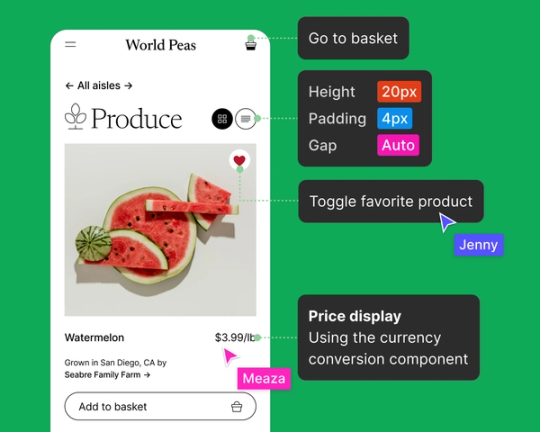
Understand how to build designs
Navigate designs in Dev Mode to get important details like measurements, styles, component properties, and compare designs to see what’s changed.
Start coding faster
Jumpstart production with CSS, iOS, or Android code snippets generated from your design. Or, use a plugins to customize code for whatever framework you’re learning.
Start using Figma with your class

2. Get verified
Once you’ve created your Figma account, verify that you are a student or educator by clicking here.

3. Set up your education team
Create, upgrade, or join an existing team to start collaborating and get access to all professional paid tools.
Bring Figma and FigJam to your entire school district
Figma and Google are teaming up to help students transform ideas into reality by bringing Figma and FigJam to Chromebooks in the US—for free.